Updated your Podcaster to 2.0 and can't see your players? Please check that Podcaster Media is updated to version 1.3. You can check/update the plugin by going to Plugins > Installed Plugins. Find it in the list and click on the update link.
Introduction
Welcome to the documentation file for Podcaster. Podcaster is made with publishing and managing multimedia files using WordPress in mind. It supports WordPress native audio and video players as well as oEmbed. Set up a small or large podcasting website in a matter of minutes. Podcaster is completely responsive and retina-ready. Let your users view your website whether they are at their desk or out and about. It comes with a lot of features made to enhance your podcasting experience as well as allow you to customize to suit your needs. In the theme options choose between dark or light templates and custom colors to match your personal taste and content of your blog. Podcaster supports all post formats including audio, video, images, galleries, chat and more.
The documentation below is meant to guide you through installing and setting up your theme. If you have any further questions and would like to send a support request please do it at the Podcaster support page.
Installation
Installing Podcaster is just as simple and quick as any other WordPress theme. Make sure you are running WordPress version 4.9 or higher. If you have never installed a WordPress theme before, take a look at the following link: Using WordPress Themes. Otherwise there are two ways to install Podcaster.
Installing via Dashboard
- Go to Appearance → Themes
- Go to Install Themes → Upload Theme
- Choose file (podcaster.zip) → Click on "Install Now"
- Activate
Make sure you upload on the theme file called podcaster.zip and not the entire package downloaded from Themeforest. Uploading the entire theme package will lead to the "Missing style.css stylesheet" error.
Installing via FTP
If you want to use FTP to install your theme make sure you unzip podcaster.zip beforehand. Then upload it to wp-content/themes. Head to the WordPress dashboard to activate it and you’re ready. Read more about installing with FTP here: Adding New Themes Manually (FTP)
Getting Started
Setting up Podcaster can be simple and quick, and it is recommended you follow the steps below to get up and running.
- Install Recommended Plugins
- Import Demo Data (One Click)
- (Optional: Set Static Front Page/Blog)
- Set Podcast Archive Category
Required Plugins
After sucessfully installing Podcaster, please install the following plugins:
- Envato Market
- Redux Framework
- CMB 2
- Podcaster Media
- Podcaster Widgets
Theme Station Shortcodes
They are included in your theme download and are necessary to use Podcaster properly. If you don't get the notification asking you to install and activate the plugins, go to Appearance > Install Plugins to install the plugins.
Envato Market
After installing and activating Envato Market please submit your OAuth token. Each time a new version of Podcaster is released, you can simply update it directly from the WordPress back-end. Great, no? To find out where and how to create a token, scroll to the: Theme Updates section of this documentation.
If you still have Entavo Toolkit installed, please change to the newer Envato Market. After Envato went through an API update, Envao Toolkit was deprecated and is not supported by Envato anymore. Follow the instructions further below on how to set it up.
Redux Framework Required
This plugin is required in order to use Podcaster's theme options. After activating Redux Framework, you will find a link to the Theme Options in the navigation sidebar of your dashboard.
CMB 2 Required
This plugin enables metaboxes for your audio, video and gallery pages. It is required and not optional.
Podcaster Media Recommended
This plugin enables audio and video players for your audio, video posts. It is required, unless you are using a different plugin such as Blubrry PowerPress or Seriously Simple Podcasting.
Podcaster Widgets Optional
This plugin enables sidebar widgets for your site. It is option and not needed to run Podcaster.
Theme Station Shortcodes Optional
This plugin gives your further options while creating posts and pages. Insert buttons, tabs, alert boxes and more.
Podcaster Media is not necessary to run Podcaster. If you are using Seriously Simple Podcasting or BluBerry PowerPress, you do not need to install or activate Podcaster Media. Both are supported by Podcaster.
One Click Demo Data Import
The One Click Demo plugin can be used to import and install an entire demo with one simple click. In order to use it, please make sure all plugins are installed and active.
After that, please follow these steps:
- Please go to Podcaster → Import Demo Data
- Select the demo you would like to install and click on Import.
- The import process might take a few minutes, so please allow for it to complete before leaving the page
- After importing, you can deactivate the One Click Demo Import plugin.
Troubleshooting: If you are receiving a "Cannot load pt-one-click-demo-import." message instead of the demo import, your hosting company might be blocking imports. A manual install is recommended in this case.
Manual Import
The following instruction will guide through a manual install. The demo files are included within the theme files, under /includes/demo-data
Importing demo posts (XML-File):
- Please go to Tools → Import → "WordPress" (you might have to install the WordPress Import plugin here)
- Click on "Run Importer"
- Select the *.xml file of the demo you would like to use
- Follow the WordPress instructions
- Wait until the "All done" message appears.
Importing Theme Options (JSON-File):
- Please go to Podcaster → Theme Options → Import/Export
- Under "Import Options" select: Upload file
- Select the *.json file of the demo you would like to use
- Click on "Import"
- Then "Save"
After doing these steps, you should have both, the demo posts and the theme option settings of the demo. You might still have to set the static front page, you can find out how to do that here: Static Front Page & Blog Page.
Static Front Page & Blog Page
After installing and activating the required plugins, please set up your static front page and blog page.
- Please go to Pages → Add New.
- Give it the title Front Page. On the right side you will find a box called Page Attributes. Under Template please select Page - Front Page (New).
- (Optional: You can select any other page template that starts with Front Page here.)
- Then publish the page.
- After that create another new page, but don't select a custom template for it. Just name it Blog and publish it as well.
Now it's time to set the new pages you created as a static front page and blog page respectively.
- Please go to Settings → Reading.
- Under Your homepage displays (older versions of WordPress: Front page displays) select A static page.
- There will be two dropdown menus. For the one named Homepage (older versions of WordPress: Front Page) select Front Page and for the one names Posts Page, select Blog.
- Please save.
- After that, the Front Page template should be active on the front page. And your blog should be viewable under http://www.yoururlhere.com/blog
The WordPress Codex page offers further information on how to set up a static front page: Creating a Static Front Page.
Host section
If you want to add a hosts section to your front page, please:
- Go to Podcaster → Theme Options
- Then open Front Page → Hosts
- Activate the Hosts section
- Activate individual hosts and add, images and description.
- The hosts are selected from users currently added to your site. You can add them as subscribers, if they don't have any role on the site.
Podcast Category
Now that you have installed the needed plugins as well as set up your static front page, don't forget to set your podcast category to make sure only podcast related posts appear on the front page. To do this, make sure you already have your posts in a specific category or have imported demo content. After that follow the next steps:
- Got toPodcaster → Theme Options
- Then open Podcast
- Under the Podcast Archive option, select your category from the drop down menu.
- Save.
The podcast category manages two things, the posts that appear on the front page header and front page as well as the posts that appear on the Podcast Archive page.
Theme Options
The following chapters will further explain how the theme options work. To open the theme options please follow these steps:
- Got toPodcaster → Theme Options
- Make your changes.
- Save.
Colors
The most important color related settings for your theme can be done in this section. Choose your template color, accent and much more.
Light/Dark Template |
Choose the color of your template. Choose between dark and light. |
Accent Color |
Your accent color sets your links as well as headers, titles and buttons. |
Buttons
Button Background Color |
Set the background color of your buttons across the website. |
Button Link Color |
Set the link color of your buttons across the website. |
Page Headers
Page Header Background Color |
Your page header background color sets the background color when no header image is uploaded in your pages. |
Page Header Title Color |
Select the the color for header titles. |
Page Header Text Color |
Select the the color for header text. |
Header Filters
Activate Transparent Filter |
If activated, this setting will display a translucent filter over all your header images. |
Filter |
Select the color for the translucent filter. |
Page Header Title Color (with Filter) |
Select the the color for header titles displayed over the filter. |
Page Header Text Color (with Filter) |
Select the the color for header text displayed over the filter. |
Media Players
Custom colors |
If activated, this setting will display a translucent filter over all your header images. |
Background |
Select a background player for the media players. |
Duration text |
Select a color for the duration text of the media players. |
Icons |
Select a color for the icons of the media players. |
Icons (hover) |
Select a color (hover) for the icons of the media players. |
Rail |
Select a color for the rail of the media players |
Rail (played) |
Select a color for the rail (played) of the media players. |
Time handle (ball) |
Select a color for the time handle of the media players. |
Time display (background) |
Select a color for the time display (background) of the media players. |
Time display (text) |
Select a color for the time display (text) of the media players. |
Front Page Header
Edit all settings related to your front page header.
Header Type |
Choose between the header you would like to display on the front page.
|
Selected Option: Text
Text |
Enter text that will be displayed on the front page. |
Blurb |
Enter a blurb for the header. |
Link |
Enter URL that the text will link to on the front page. |
Alignment |
Select the alignment for your header. |
Padding/Margin Option (only if Text is selected as a Header Type) |
Set the top and bottom padding for your text area. |
Selected Option: Static
Header Title |
Enter the title of the featured post section. |
Alignment |
Select the alignment for your header. |
Selected Option: Static (Posts)
Header Title |
Enter the title of the featured post section. |
Header Content |
Set whether you would like to display the newest or posts marked as featured. |
Selected Option: Slideshow
Header Title |
Enter the title of the featured post section. |
Header Content |
Set whether you would like to display the newest or posts marked as featured. |
Auto Slide |
Activate auto sliding. |
Style |
Choose between slide and fade. |
Arrow color |
Choose between light and dark. |
Amount of slides |
Enter the amount of slides you would like to display. |
Colors
Background |
The background color that is displayed if you have not uploaded a header image or set a featured image for your post. |
Title |
Select a color for the title. |
Title (hover) |
Select a color (hover) for the title. |
Text |
Select a color for the text. |
Background
Background Images |
Activate background images for your front page header. |
Header Background (only if Text or Static Header Type is selected) |
Upload an image which will be displayed as your header. (At least 600 x 1920px.) |
Featured Image (from page) (only if Text or Static Header Type is selected) |
Use the featured image from your set front page instead of uploading it above. |
Header Background Style (only if Text or Static Header Type is selected) |
Set how your Header Background will be displayed. Choose between tiled and stretched. |
Parallax (only if Text or Static Header Type is selected) |
Activate or deactivate parallax scrolling for the front page header. |
Title
Width |
Width of the title area. Choose between narrow, medium, wide and full. |
Media player
Width |
Width of the media player. Choose between narrow, medium, wide and full. |
Custom colors |
Activate custom colors for your front page media players. |
Transparent player |
Activate transparency for your front page audio players. |
Background |
Select a background color. |
Duration text |
Select a color for the duration text. |
Icons |
Select a color for the icons. |
Icons (hover) |
Select a color (hover) for the icons. |
Rail |
Select a color for the rail. |
Rail (played) |
Select a color for the rail (played). |
Time Handle (ball) |
Select a color for the time handle. |
Time Display (background) |
Select a background color for the duration display. |
Time Display (text) |
Select a color for the time display. |
Audio thumbnail
Thumbnail |
Activate the audio thumbnail. |
Alignment |
Set the alignment using the buttons, choose between left (default) and right. |
Rounded corners |
Set the corners for the thumbnail. |
Embedded player
Alignment |
Choose between left, right and centered. |
Width |
Choose between narrow, medium, wide and full. |
Excerpt
Featured excerpt (only if Static, Static (Posts) or Slideshow is selected as a Header Type) |
Show or hide featured excerpts below your post(s). |
Style |
Select an excerpt style. |
Width |
Choose between narrow, medium, wide and full. |
Position |
Set the position, choose between above and below (default) your media. |
Read More Link |
Show or hide the "Read More" link. |
Schedule & Subscribe
Style |
The way the scheduled section will be displayed. Choose between "Background" and "Line". |
Border |
Select a border color. |
Preview Section |
Show or hide the scheduled post area in your header. |
Podcast Scheduling |
Activate to enable podcast scheduling. If active, the title of a scheduled post will be displayed. If not, you can manually type a title in the text field below this option. |
Preview Title |
Submit a title for your scheduled post area. It appears above the title of the scheduled post. |
Upcoming Post Title (if Podcast Scheduling is disabled) |
Manually submit a post title for an upcoming episode, if you have disabled "Podcast Scheduling". |
Subscribe Buttons
Show Subscribe Buttons |
Display your subscribe buttons. |
Subscribe Button |
Provide the text for your subscribe button |
Subscribe Button URL |
Submit the URL your subscribe button should link to. |
Button on Single Page |
Display a subscribe button on your single page. |
Front Page
Make edits to settings on your front page, like the amount of posts to display and more.
Amount of episodes |
Set the amount of posts to display on your front page |
Truncate titles |
Select whether to truncate or show entire titles. |
Type of excerpts |
Force the excerpts or set them in post. |
Post padding |
Customize the padding for your front page episodes. |
Episodes corners |
Select whether to display rounded corners on your posts or not. |
Sidebar corners |
Select whether to display rounded corners on your sidebar widgets. |
Content position |
Select whete to display your content. This is includes Gutenberg blocks or other content you enter into the page editor. |
Button
Button Type |
Select the type of button to display. The "Ajax Loading" is only available with the new front page templates. |
Button text |
Text for the load more button. Enter text for the button in the field. |
Loading text |
Text while the posts are loading. Enter the loading more text in the field. |
Loaded text |
Enter the text to be displayed when all posts are loaded. |
Button text |
Submit the text that will be displayed on the button below your posts. |
Button URL |
Submit a URL your podcast archive button should link to. You can link it to your podcast archive page or any other page. |
Responsive Layout
Layout |
Select what type of layout to use for your episodes while in responsive mode. |
Colors
Custom colors |
Activate custom color settings. |
Background |
Select a color for the background. |
Background (episodes) |
Select a background color for the episodes. |
Title |
Select a color for the episode titles. |
Title (hover) |
Select a color (hover) for the titles. |
Text |
Select a color for the text. |
Links |
Select a color for the links. |
Links (hover) |
Select a color (hover) for the links. |
Hosts
Hosts |
Activate the hosts section. |
Padding |
Enter the padding for an individual host box. |
Title |
Enter a title for the hosts section. |
Blurb |
Enter a blurb for the hosts section. |
Host
Activate host |
Select the user from the drop down menu. |
Image |
Upload a user image for your host. |
Description |
Enter a short description for your host. |
Colors
Background |
Select a color for the background. |
Title |
Select a color for the titles. |
Description |
Select a color for the description. |
User image (hover) |
Select a color (hover) for the user image. |
Donate button
Donate button |
Activate the donate button section. |
Title |
Enter a title for your section. |
Blurb |
Enter a blurb for your section. |
Padding |
Enter the padding for your donate section. |
Button type |
Enter your own custom code or using the theme default button. |
Button text |
Enter the text for your button. |
Button URL |
Enter the URL for your button. |
Dontate button (custom code) |
Enter the custom code for your button. |
Button icon |
Enter the custom code for your button. |
Colors
Background |
Select a color for the background. |
Text |
Select a color for the text. |
Button background |
Select a color for the description. |
Button text |
Select a color (hover) for the user image. |
Button background (hover) |
Select a color for the description. |
Button text (hover) |
Select a color (hover) for the user image. |
Blog excerpts
Blog excerpts |
Select how you would like to display your "From the Blog" section. Choose between List, Columns and hiding the section completely. |
Blog excerpts title |
Enter the title in the text field. |
Blog excerpts description |
Enter the description in the text field. |
Blog excerpts button |
Enter the text for the button. |
Colors
Custom colors |
Activate custom color settings. |
Background |
Select a background color. |
Background (hover) |
Select a background color (hover). |
Text |
Select a color for the text. |
Links |
Select a color for the links. |
Links (hover) |
Select a color (hover) for the links. |
Borders & icons |
Select a color for the border and icons. |
Newsletter
Newsletter section |
Activate the newsletter section. |
Title |
Enter a title for your section. |
Blurb |
Enter a blurb for your section. |
Padding |
Enter the padding for your newsletter section. |
Newsletter form type |
Choose between entering a shortcode or custom code. |
Newsletter form (custom code) |
Enter the custom code for the newsletter form. |
Shortcode |
Enter the shortcode for the newsletter form. |
Colors
Background |
Select a color for the background. |
Text |
Select a color for the text. |
Navigation
Navigation background |
Select the background color for the navigation bar. |
Navigation background (if transparent is active) |
Select a background color for your navigation bar if transparent is active and the page bring displayed has no header image. |
Menu & links
Links |
Select the color for the links on your navigation bar. |
Links (hover) |
Select the color for the links on your navigation bar. |
Drop-down menu
Drop-down link (text) |
Select a color for the links in the drop down menu. |
Drop-down menu (background) |
Select a color for the background in the drop down menu. |
Drop-down link hover (text) |
Select a color (hover) for the links in the drop down menu. |
Drop-down menu hover (background) |
Select a background color (hover) for the drop down menu. |
Transparent menu
Navigation background (transparent) |
Select a background color and transparency for the navigation menu. |
Links |
Select a color for the links in the transparent navigation menu. |
Links (hover) |
Select a color (hover) for the links in the transparent navigation menu. |
Sticky menu
Sticky navigation |
Activate or deactivate the sticky navigation. |
Background |
Select the background color for your navigation bar when it's in a sticky state. |
Links |
Select the color for links on your navigation bar when it's in a sticky state. |
Search
Search bar |
Display a search bar in your navigation. |
Text |
Select a color for the text. |
Responsive
Responsive menu style |
Select how you would like to display your navigation in responsive mode. Drop-down is best if you have few menu elements and no secondary menus or tertiary menus. Toggle is recommended for menus with a lot of menu items. |
Logo
Your Logo |
Upload your logo. Make sure it's not larger than 260px in width and 110px height. |
Your Logo (Sticky) |
Upload a version of your logo to display when you have activated the sticky menu. Make sure it's not larger than 260px in width and 110px height. |
Your Logo (Retina Size) |
Upload a retina-ready version of your logo. Make sure it's exactly double as big as your original logo and not larger than 520px in width and 220px height. |
Your Logo (Sticky, Retina Size) |
Upload a retina-ready version of your logo to display when you have activated the sticky menu. Make sure it's exactly double as big as your original logo and not larger than 520px in width and 220px height. |
Type & Direction
Typography |
Select between sans-serif, serif or custom typography. Custom typography gives you access to Google Fonts. |
Right to left |
Activate right to left reading direction. |
Adobe Fonts/Typekit |
Paste the code you received from Adobe Fonts/Typekit in the text box. |
Adobe Fonts/Typekit CSS Code |
Use the text box to insert CSS overrides. |
Podcast
Podcast archive |
Select the category into which you have filed your podcast posts. |
Seriously Simple Podcasting series (only if the plugin is active) |
Select the podcast category. This will be used for the episodes on the front page and podcast archive page (legacy). |
Seriously Simple episode meta data (only if the plugin is active) |
Activate player links such as downloads and duration information. |
Seriously Simple Speakers (only if the plugin is active) |
Display speakers and guests. |
Podcast archive page
Display style |
Select how you would like to display your content on the podcast archive page. |
Icon type |
Select the icon type you would like to display on the podcast archive page. |
Truncate title |
Activate to truncate titles. |
Amount of posts |
Select the amount of posts you would like to display on your podcast archive page. |
Podcast display in blog |
Check the box to display your podcast post in the blog feed as well. |
Hosts
Host info |
Select where to display the host info box. |
Single player colors
Custom colors |
Activate custom colors for your single page media players. |
Transparent player |
Activate transparency for your single audio players. |
Background |
Select a background color. |
Duration text |
Select a color for the duration text. |
Icons |
Select a color for the icons. |
Icons (hover) |
Select a color (hover) for the icons. |
Rail |
Select a color for the rail. |
Rail (played) |
Select a color (played) for the rail. |
Time display (background) |
Select a color for the background of the time display. |
Time display (text) |
Select a color for the text of the time display. |
Playlist background |
Select a color for the background of the playlists. |
Audio header
Single header display |
Select whether you would like to display your featured header as a thumbnail next to the audio player or in the background of the header. |
Thumbnail on audio embedded player |
Activate featured thumbnail on embedded players. |
Thumbnail on audio playlists |
Activate featured thumbnail on playlists posts on or off. |
Single page header parallax |
Activate or deactivate parallax scrolling on your podcast single page header. |
Single page header background style |
Select whether you would like display your header background tiled or stretched. |
Colors
Custom colors |
Activate custom colors for audio single posts. |
Background |
Select a background color. |
Borders |
Select a color for borders. |
Title |
Select a color for titles. |
Captions |
Select a color for captions. |
Video header
Video background (image) |
Activate backgrounds in video posts. |
Custom colors |
Activate custom colors for video single posts. |
Background |
Select a color for the background. |
Borders |
Select a color for borders. |
Captions |
Select a color for captions. |
Single posts & pages
Alignment (no Sidebar) |
Select an alignment when no sidebar is set for single posts and pages. |
Category & archive pages
Category page title |
Enter a title or leave it blank. |
Tags page title |
Enter a title or leave it blank. |
Search page title |
Enter a title or leave it blank. |
Colors
Custom colors |
Activate custom color settings. |
Background |
Select a color for the background. |
Borders |
Select a color for borders. |
Text |
Select a color for the text. |
Links |
Select a color for the links. |
Links (hover) |
Select a color (hover) for the links. |
Icons & labels |
Select a color for icons and labels. |
Blog
Main layout |
Select the layout for your blog. Choose between right sidebar, left sidebar or no sidebar. |
Blog header |
Upload a header image for your blog. Make sure it is at least 1920px * 500px if you are displaying it in streched mode. |
Background style |
Select how to display your header image. Choose between tiled and stretched mode. |
Parallax |
Activate or deactivate parallax scrolling. |
Title |
Submit Title for your blog page. |
Blurb |
Submit a little blurb for your blog page. It will appear below the Blog Header Title. |
Padding |
Enter padding for your blog posts. |
Excerpts |
Choose between forced excerpts or setthing them in post. |
Gallery
Gallery format |
Set the formatting of non-featured galleries. Choose between grid and sildeshow. |
Gallery accent |
Select an accent color for the gallery. |
Caption |
Select a color for gallery captions. |
Avatar & names
The settings below are for the avatars. Simply turn off or on what you would like to show. Make sure Show Avatars (found under Settings > Discussion) is turned on.
Avatar Settings |
Choose weather to hide or show avatars across your website. |
Single posts
Standard format featured image |
Choose between stretched and auto width. |
Comments format |
Choose how your would like to display your comment section. Select between Trackback and Comments or Comments Only. |
Comments section |
Activate of deactivate your comment section. Deactivating it will hide the comment section across your website. |
Colors
Custom colors |
Activate custom color settings. |
Background |
Select a color for the background. |
Background (blog posts & sidebar widgets) |
Select a color for the background. |
Borders |
Select a color for the borders. |
Heading |
Select a color for the headings. |
Heading (hover) |
Select a color (hover) for the headings. |
Text |
Select a color for the text. |
Links |
Select a color for the links. |
Links (hover) |
Select a color (hover) for the links. |
Pagination background |
Select a color for the background. |
Pagination text |
Select a color for the text. |
Pagination background (hover) |
Select a color for the background (hover). |
Pagination text (hover) |
Select a color (hover) for the text. |
Pagination background (current page) |
Select a color for the backgroound. |
Pagination text (current page) |
Select a color for the text. |
Social Media
Social media (Navigation) |
Display or hide social media in the navigation bar. |
Social media (Footer) |
Display or hide social media in the footer. |
Color |
Pick a color for your social media icons. |
Social Media Icons (Email - LinkedIn) |
Display or hide social media in the footer. |
Footer
Footer Text |
Submit text to be displayed in the footer on the front page. |
Copyright Text |
Submit copyright text to be show across the website. |
Colors
Background |
Select a color for the background. |
Text |
Select a color for the text. |
Navigation background |
Select a color for the background of the footer navigation. |
Navigation text |
Select a color for text of the footer navigation. |
Footer navigation links |
Select a color for links of the footer navigation. |
Footer navigation links (hover) |
Select a color (hover) for links of the footer navigation. |
Import/Export
Import theme option settings you have in stored as a backup or from a local installation.
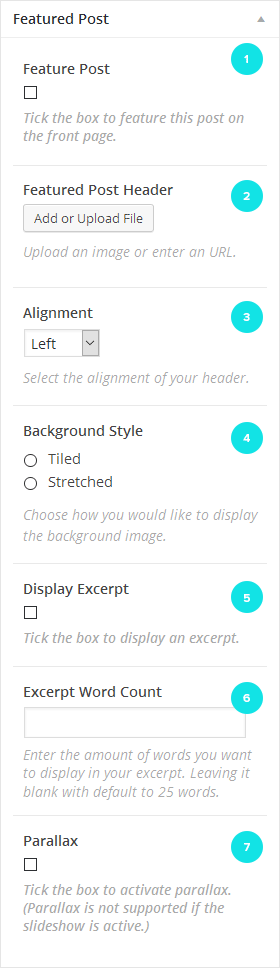
Featured Posts
When creating your post, simply mark it as featured and customize what you'd like to display on your header (or slide, if you have activated the slideshow in your theme options).
To customize the general settings of the featured header on the front page, please go to Theme Options > Front Page Header.
 |
|
Front Page
This section will guide you when setting up the front page. Make sure that you have already gone through the steps to make it static. You can find out how to do that here: Static Front Page & Blog Page.
The front page consists of:
- Front page header
- Episodes
- HostsNew
- DonateNew
- Blog excerpts
- NewsletterNew
Newsletter
You can choose to either enter a shortcode or use custom code for your newsletter form. Currently only the MailChimp Newsletter plugin is supported.
Mail Chimp plugin
To create the form for your Mail Chimp newsletter form plese go to MailChimp > Form to edit your form. The code below is the one included with the demo import.
<p class="nl-name">
<input type="text" name="FNAME" placeholder="Your name">
</p>
<p class="nl-email">
<input type="email" name="EMAIL" placeholder="Your email address" required />
</p>
<p class="nl-submit-button">
<input type="submit" value="Sign up" />
</p>
Post Formats
Podcaster supports all post formats: standard, gallery, image, link, video, audio, quote, aside, status and chat. Most of them are self-explainatory, so I’ll only get into the ones that need to be uniquely set. Always remember to select the right post format before publishing, to make sure your post is displayed properly.
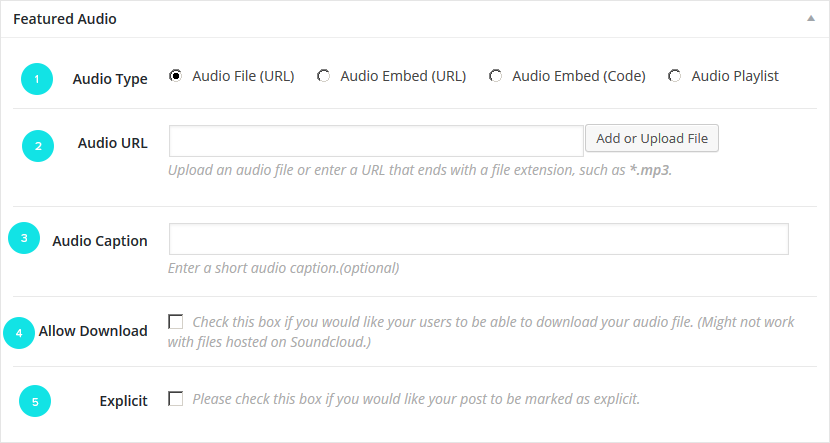
Audio
If you select the audio post format when creating your post a box will appear below the main editing window named "Featured Audio". You can either paste an embed code or upload a file. The first field is for embed codes only. The second field is for uploads or URLs to a file. You can also add a short caption and allow your users to download. Any text in the main editing window will appear below the audio player.
This post format will be used to display your podcast entries. Select one unique category into which you file all your podcast entries.

- Choose the type of audio media you're planning to post.
- Upload or paste the URL or code of your audio file.
- This caption will appear below your audio file on single posts.
- Allow downloads for your audio files. Embedded files are not supported.
- Mark your post as explicit.
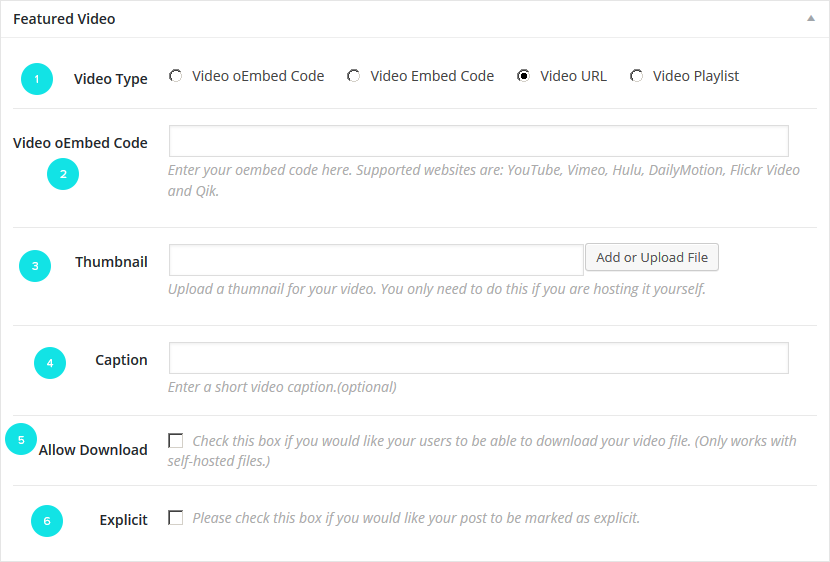
Video
If you select the video post format when creating your post a box will appear below the main editing window named "Featured Video". You can either paste an embed code or upload a file. The first field is for embed codes only. The second field is for uploads or URLs to a file. You can also add a short caption and allow your users to download. Any text in the main editing window will appear below the video.
This post format will be used to display your screencast entries. Select one unique category into which you file all your screencast entries.

- Choose the type of video media you're planning to post.
- Upload or paste the URL or code of your video file.
- A thumbnail that will be displayed as a poster for your uploaded.
- This caption will appear below your video file on single posts.
- Allow downloads for your video files. Embedded files are not supported.
- Mark your post as explicit.
If you are using another plugin to manage your podcast (BluBrry PowerPress or Seriously Simple Podcasting) the audio and video text fields will be disabled and replaced by the plugin's fields.
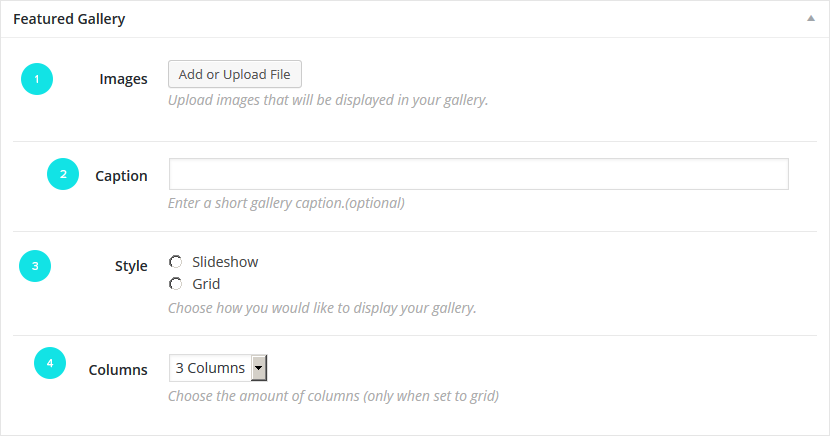
Gallery
The gallery post format allows you to set featured collection of images in your post. When you select the gallery post format, a box will appear at the bottom of the main textarea. Use the uploader to add images you would like to see in your gallery. You can also add a caption for your gallery.

- Upload your images.
- This caption will appear below your gallery file on single posts.
- Select how to display your gallery.
- Select the amount of columns (if you select the grid settings).
Link
If you want to make a link post, make the first paragraph of your post the link. If you would like to add a description you can do so by writing it in a new paragraph.
Image
Upload an image or select one from your Media Library and set it as featured image. If you add further text in your post, it will appear below the image. You can also set captions in the Media Library.
Quote
Simply write the quote you would like to post into the entry box and wrap it in <blockquote></blockquote> tags. If you would like your quote to have a source write this one blow, wrapping it in <cite></cite> tags.
Podcast & Screencast
This section is a guide on how to display audio and video players
Supported third-party players
The following players are supported through embedding.
Art19
Art19 is supported through code embedding. You can find more information on embedding with Art19 here: Art19: How to embed our player.
Simply click on the "Share" then "Embed" within the Art19 player to copy the code you want to use.
After copying the code follow these steps:
- Go to Post > Add New
- Select Post format > Audio
- Scroll to the Featured Audio box and select Audio Embed (Code)
- Enter the embed code into the text field
- Save
Bandcamp
Bandcamp is supported through code embedding. You can find more information on embedding with Bandcamp here: Bandcamp: How do I create a Bandcamp embedded player?.
Simply click on the "Share" then "Embed" on the track page or on the player to copy the code you want to use.
After copying the code follow these steps:
- Go to Post > Add New
- Select Post format > Audio
- Scroll to the Featured Audio box and select Audio Embed (Code)
- Enter the embed code into the text field
- Save
Megaphone
Megaphone is supported through code embedding. You can find more information here: Megaphone: Single Episode - Embeddable Player.
Simply click on the "Share" then "Embed" on the Simplecast player to copy the code.
After copying the code follow these steps:
- Go to Post > Add New
- Select Post format > Audio
- Scroll to the Featured Audio box and select Audio Embed (Code)
- Enter the embed code into the text field
- Save
Mixcloud
Mixcloud is supported through oEmbed(URL) and code embedding. You can find more information here: Mixcloud: How to add Mixcloud widgets to your website.
Simply click on the "Share" then "Embed" on the Simplecast player to copy the code.
After copying the code follow these steps:
- Go to Post > Add New
- Select Post format > Audio
- Scroll to the Featured Audio box and select either Audio Embed (URL) or Audio Embed (Code)
- Enter the embed code into the text field
- Save
Podbean
Podbean is supported through oEmbed (URL) and code embedding. You can find more information on embedding with Podbean here: Podbean: Embedding My Podcast on My Own Site (Embeddable Players).
Simply click on the "Share" then "Embed" within the Podbean player or app to copy the code you want to use.
After copying the code follow these steps:
- Go to Post > Add New
- Select Post format > Audio
- Scroll to the Featured Audio box and select either Audio Embed (URL) or Audio Embed (Code)
- Enter the embed code into the text field
- Save
Simplecast
Simplecast is supported through code embedding. You can find more information here: Simplecast: How To Add A Web Player To Your Website.
Simply click on the "Share" then "Embed" on the Simplecast player to copy the code.
After copying the code follow these steps:
- Go to Post > Add New
- Select Post format > Audio
- Scroll to the Featured Audio box and select Audio Embed (Code)
- Enter the embed code into the text field
- Save
Soundcloud
Soundcloud is supported through oEmbed (URL) and code embedding. You can find more information on embedding with Soundcloud here: Soundcloud: The Visual embedded player | Soundcloud: The HTML5 embedded player .
If you wish to display the visual, squared player, you can use oEmbed (ULR). For the HTML5 horizontal player, use the embed code. Simply click on the "Share" then "Embed" on the Soundcloud player to copy the code you want to use.
After copying the code follow these steps:
- Go to Post > Add New
- Select Post format > Audio
- Scroll to the Featured Audio box and select either Audio Embed (URL) or Audio Embed (Code)
- Enter the embed code into the text field
- Save
Spotify
Spotify is supported through oEmbed (URL) and code embedding. You can find more information on embedding with Spotify here: Spotify: How To Embed Spotify’s Play Button.
Simply click on the "Share" then "Embed" within the Spotify player or app to copy the code you want to use.
After copying the code follow these steps:
- Go to Post > Add New
- Select Post format > Audio
- Scroll to the Featured Audio box and select either Audio Embed (URL) or Audio Embed (Code)
- Enter the embed code into the text field
- Save
Spreaker
Spreaker is supported through oEmbed (URL) and code embedding. You can find more information on embedding with Spreaker here: Spreaker: Embedding the Player.
Simply click on the "Share" then "Embed" within the Spreaker player or app to copy the code you want to use.
After copying the code follow these steps:
- Go to Post > Add New
- Select Post format > Audio
- Scroll to the Featured Audio box and select either Audio Embed (URL) or Audio Embed (Code)
- Enter the embed code into the text field
- Save
Stitcher
Stitcher is supported through code embedding. You can find more information here: Stitcher: How do I embed the Stitcher Player on my site?.
Simply click on the "Share" then "Embed" on the Simplecast player to copy the code.
After copying the code follow these steps:
- Go to Post > Add New
- Select Post format > Audio
- Scroll to the Featured Audio box and select Audio Embed (Code)
- Enter the embed code into the text field
- Save
Podcast Archive Pages
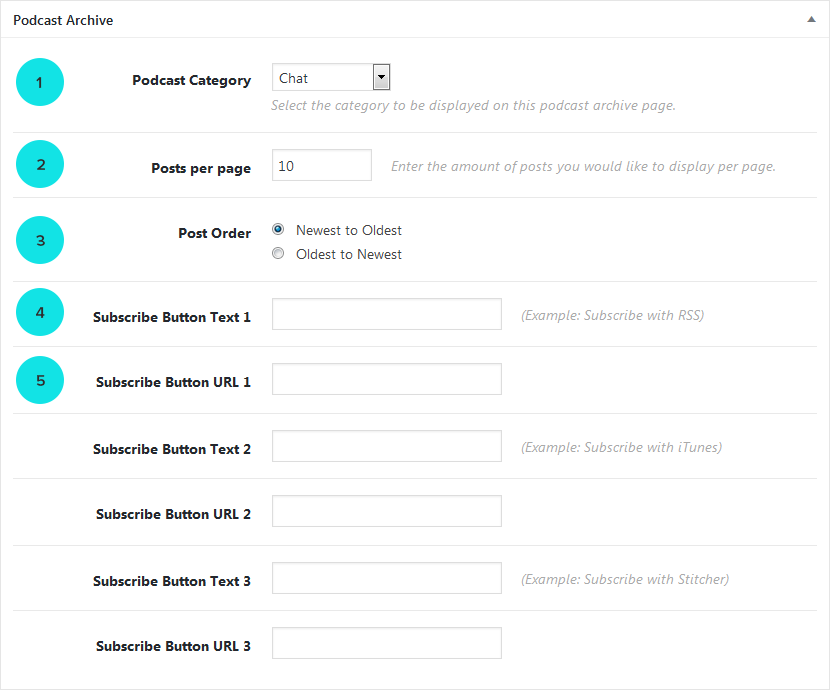
Since 1.7, Podcaster allows you to create unlimited amount of podcast archive pages. Use them to manage your podcast by seasons or manage multiple shows at once. Create up to three unique subscribe buttons per page and upload artwork. You can add indexable text by using the regular page textfield.
Create a page and select either the Podcast Archive Grid or Podcast Archive List template. After selecting either template, a metabox will appear that will allow you to specify the settings for your page. To customize your podcast archive page, please take the following steps:

- Select a category
- Specify the amount of posts to display per page.
- Specify the order of your posts
- Add text to appear on your subscribe button.
- Add URL for your subscribe button.
Set Up Classic Podcast Archive
To create your podcast archive page, please take the following steps.
- Create a page and choose the template Podcast Archive
- Go to the Theme Options > Podcast Settings and make sure you have set the category for your podcast.
- Add your Podcast Archive page to your menu.
Pages
Podcaster comes with four template styles which you can select on each page. In the page attributes select between the default template (sidebar right), Full Width (no sidebar), Podcast Archive (used to display your podcast or screencast) and Sidebar Left (sidebar left).
You can also set a featured image for your pages. This will add a header graphic above your page.
Podcast Archive Page
To set up the podcast archive page, select Podcast Archive Page in the Page Attributes. You don't have to add any other content, your posts will be displayed automatically. After that you will have to go to theme options to( Podcaster Theme > Podcast ) to set the way you want to display your entries and which category to feature.
Archive Page
To set up an archive page, select Archive Page in the Page Attributes. You don't have to add any other content, your archives will be displayed automatically according to months.
Author Pages
Author pages include all the blog posts by a user. You can access them by going to http://www.example.com/author/username.
404 Page
This theme also has a custom 404 page.
Widgets
Widget Areas
Set your widgets by going to Appearance → Widgets. Click and drag elements to each widget area. More about widgets can be found here: WordPress Widgets
Custom Widgets
Podcaster has custom widgets that are used to display recent comments and recent posts tab.
Highlight category |
Feature posts in the sidebar or footer. |
Recent comments |
Podcaster provides a more aesthetic version of the “recent comments” widget with avatars of the commentators. |
Recent posts |
Three tabs that show your most recent posts, popular posts and most commented posts. |
Theme Updates & Envato Market
Podcaster uses Envato Market plugin to manage updates. To find out more about Envato Market, please click here. Below you can find instructions on how to set up the Envato Market plugin and keep your theme up to date at all times.
Updating with caching plugins: If you are using a caching plugin, the changes of the updated theme might not be immediately visible or even conflict with the old (cached) files. Please flush or turn off the plugin while you update the theme and turn it back on once you're done.
Installing Envato Market
After installing and activating Podcaster, you should see an information box at the top of the page, prompting you to install and activate required and recommended plugins. The Envato Market plugin should be among them, install and activate it.
You can always find the plugin file envato-market.zip among your plugins within the theme files downloaded from Themeforest. Follow the instructions below, if you want to install it manually:
Install via Dashboard
- Go to Plugins
- Go to Install Plugins → Upload Plugin (button on top left corner)
- Choose file (envato-market.zip) → Click on "Install Now"
- Activate
Install via FTP
Unzip envato-market.zip beforehand. Then upload it to wp-content/plugins. Head to the WordPress dashboard (Plugins → Installed Plugins) to activate it and you’re ready. Read more about installing with FTP in the official WordPress codex: Adding New Themes Manually (FTP)
Before Updating
While updating is usually a smooth process, it is also a sensitive one that when it goes wrong, can disturb the use of your website. To make sure you don't loose any data during the process, make a back up of your current theme, your content and your theme settings.
To find out more on how to back up your website, please follow the instructions on the official WordPress Codex site Backing Up Your WordPress Files.
Backing up your content
The easiest way to backup your content, simply create an export file and store it in a safe space. To do this, follow the next steps:
- Got to Tools → Export.
- Select to export All Content. This will store your posts, categories, tags, pages, menus, media (not the actual files, just the paths to your media files.)
- Download your export file and save it in a safe space.
Now if anything goes wrong, you can always import your content back into your site.
Backing up your theme option settings
Theme settings you make, are not overwritten during an update, but just in case you would like to keep them safe you can always back them up them. To do that, follow the following steps:
- Click on Theme Options, then on Import/Export
- Under Export Options, click on Download Data File
- Save the file in the safe space and use it in case your settings get lost during an update.
Creating and Managing your OAuth tokens
OAuth allows external apps to access information crucial to your purchased items on Envato without your having to give up your username and/or password. Instead you generate a unique key that manages what the external app can and can't do. To create a OAuth token and make sure you have access to your updates, please follow the following instructions.
Global OAuth Personal Token
- Visit the Envato Market API page to create your token.
- Make sure you select the following check boxes:
- View and search Envato sites
- Download your purchased items
- List purchases you've made
- Create your token
- Copy and paste your token into the "Token" text field on your within the Envato Market settings page.
- You should now have access to your purchased items, including Podcaster.
Single Use OAuth Personal Tokens
If you would like to set up a OAuth token for just one item, follow the steps below. You will need the item ID as well.
- Visit the Envato Market API page to create your token.
- Make sure you tick the following check boxes:
- View and search Envato sites
- Download your purchased items
- List purchases you've made
- Create your token
- Back on your dashboard within the Envato Market settings page, click on "Envato Market Items"
- Copy and paste your token into the "Token" text field.
- Copy the item ID into the item ID text field. You can find out the item ID by copying it out of the URL. This number is unique to each item, in the case of Podcaster it is 6804946
.
- Save and you should now have access to your purchased item.
Updating Your Theme
When a theme update is available, you should see the update notice (a number next to the word "Updates" in the menu) on your dashboard. Follow the following steps and update your theme as you usually would.
- Click on the Updates link.
- Scroll down to the Themes section and select Podcaster from the list. Then click on Update Theme.
- The theme update might take some time to execute, do not refresh the page until the following message is displayed: All updates have been completed.
- Your update is then completed.
Updating with a child theme
If you are using a child theme, please keep in mind that changes might be made to the parent files, that might have an effect on your child theme files and potentially be in conflict. I recommend looking into the files that have been edited and comparing them with your child theme files to make sure they both match up.
Updating from 1.8.4 and older: Podcaster is not using the Bootstrap framework for it's grid structure from version 1.8.4 onwards. If you made customizations based on Bootstrap, especially if you are using a child theme, please consider applying your changes to the updated theme files.
Credits
Podcaster was built with the use of:
- HTML5, CSS3, JQuery
- Lightbox v2.51 by Lokesh Dhakar
- jQuery FlexSlider v2.1 by WooThemes
- FitVids 1.0 by Chris Coyier
- Fontawesome Icons
Changelog
- Version 2.7 (3rd April 2024)
- Update: Redux: theme options functions updated
- Update: Redux: typography custom fonts field updated
- Update: Text domains and language files updated
- Update: Font Awesome files updated
- Minor fix: CSS font sizes updated
- Minor fix: Minor CSS fixes
- Minor fix: Demo import functions updated, post-import buttons customized
- New: Icons: Thread, Bluesy, X and IMDb icon added
- Check: PHP 8.1 and 8.2 support
- Version 2.6 (22nd March 2022)
- Minor fix: Single post font (Typekit)
- Minor fix: Font weight selection (Typekit)
- Minor fix: Custom fonts in podcast post type post Editor
- Minor fix: Lag when many blocks are inserted into post Editor
- Minor fix: Accessibility: Android pinch to zoom in and out
- Version 2.5 (6th August 2021)
- New: Classic widget editor activated for WordPress 5.8+
- Version 2.4.1 (7th July 2021)
- New: iHeart Radio social media icon added
- Version 2.4 (6th June 2021)
- New: Two new demos added
- Improvement: Video post thumbnail & background different
- Minor fix: Parallax for video posts fixed
- Version 2.3.3 (30th April 2021)
- New: Added Pocket Casts social media icon
- Improvement: Updated Stitcher icon
- Minor fix: Vertical audio volume in Ajax posts fixed
- Minor fix: Custom color for svg social media icons fixed
- Minor fix: Responsive grid view updated
- Minor fix: Image ratios fixed for grid view
- Minor fix: Medium search bar (in sticky mode) transparent overlap corrected
- Fix: Ajax loading for list posts on front page fixed
- Version 2.3.2 (22th April 2021)
- Minor fix: Grid view overflow (when truncate titles is active) for front page episodes fixed
- Minor fix: Medium search bar (in sticky mode) overlap fixed
- Version 2.3.1 (14th April 2021)
- New: Select grid or masonry view for front page episodes
- Minor fix: Aligned text in responsive mode now full width
- Minor fix: Custom excerpts now displayed, otherwise default excerpt
- Minor fix: Missing default value in podcast archive added
- Version 2.3 (6th April 2021)
- New: Additional navigation menu search input
- New: Additional audio icon style for front page episodes
- New: Set excerpt lengths for the front page header and episodes
- Improvement: Default fonts saved locally in theme file
- Improvement: RTL CSS improved
- Improvement: JS for menu overflow for sub-menu
- Improvement: Order for player and audio thumbnails in responsive front page header
- Improvement: Functions for front page episodes pooled to one
- Improvement: Defaults added for theme options
- Improvement: Ajax loading in blog front page
- Minor fix: Divider overlaps fixed
- Minor fix: Smooth height in front page header slideshow fixed
- Minor fix: Social media icon colours fixed
- Version 2.2 (28th February 2021)
- New: 5 new demos added
- New: Video backgrounds for front page header
- New: Front page header dividers
- New: Gradient backgrounds for the front page header
- New: Select Soundcloud shapes in use
- New: Background patters for the audio thumbnail now available
- Minor improvement: Front page header can be hidden completely
- Minor fix: Email & website links added for hosts section
- Minor fix: Newsletter code input
- Version 2.1 (6th February 2021)
- New: 4 new demos added
- Minor improvement: Editor styling for 5.6.1
- Minor fix: Theme options style
- Version 2.0 (1st December 2020)
- Minor fix: Author profile now allows for a custom contact email
- Version 1.9.9 (19th November 2020)
- New: 6 new demos added
- New: New player style added
- New: Background images for podcast archive pages
- Improvement: More round corner options
- Minor fix: Color and header functions
- Minor improvement: Functions for media players, embeds, excerpts
- Version 1.9.8 (8th November 2020)
- Fix: Color setting corrections (dark template)
- Fix: Responsive grid settings
- Fix: Undefined index error fixed
- Improvement: Additional social media icons added (Apple Podcasts, Google Podcasts, Stitcher, TikTok, Telegram)
- Improvement: "Listen" button now customisable
- Improvement: "Read More" and "Continue reading" text now customizable
- Improvement: wp_body_open() added
- Improvement: sidebar gallery slideshow added
- Improvement: Blank templates added
- Version 1.9.7 (16th September 2020)
- Fix: Responsive mobile view (front page list) fixed.
- Version 1.9.6 (2nd September 2020)
- Improvement: "Writer" one click demo added.
- Version 1.9.5 (20th August 2020)
- Improvement: Accent color corrections
- Fix: Loading layer for grid fixed
- Version 1.9.4 (19th August 2020)
- New: Grid option for front page added
- New: Vertical audio volume option added
- Improvement: WordPress 5.5 bug fixes
- Improvement: Redux Framework 4 (Redux Lite) support added
- Improvement: Hosts links to custom URLs option added
- Improvement: Closed comments text now editable
- Improvement: Gutenberg improvements added
- Version 1.9.3 (16th July 2020)
- Improvement: Admin notice for when two podasting plugins are active at once
- Improvement: Blog vs posts font settings adjusted
- Improvement AJAX loading of audio & video players fixed (playlists not included)
- Minor Fix: Dark color settings revised for host, call to action and blog excerpt section
- Minor Fix: h1 vs p added for better SEO performance in logo/site-title
- Minor Fix: iOS font resizing while allowing zoom added
- Fix: iOS inactive link on front page fixed
- Fix: logo sizing now with added customization possible
- Version 1.9.2 (26th May 2020)
- New: 5 demos added (Writer, Friends, Corporate, Bold and Green)
- New: Single audio post thumbnail sizes added
- New: 2 addition blog excerpt styles
- News: Podcaster Media updated to 1.3
- Improvement: Ajax loading bugs fixed
- Improvement: Custom color setting in dark mode
- Improvement: Load metadata for audio and video options
- Minor Fix: Transparent navigation in paginated front page
- Minor Fix: Embed block padding in Gutenberg posts
- Minor Fix: Double comment form in Gutenberg posts fixed
- Minor Fix: Author box in Gutenberg template moved to post footer
- Version 1.9.1 (23rd April 2020)
- New: Orange Demo added
- Improvement: Background image from page can now be set in "Text" header setting as well
- Improvement: Responsive custom padding added
- Improvement: Rounded episodes images only setting added
- Improvement: Image & gallery post format now have custom background settings
- Improvement: Custom colors for sidebar widgets added
- Minor Fix: Subscribe buttons on front page in mobile version
- Minor Fix: Custom border colors corrected
- Version 1.9.0 (8th April March 2020)
- New: One Click Demos added
- New: Front page template with blog posts
- New: Front page header album art added
- New: Classic podcast archive templates added
- New: Support for Adobe Fonts/Typekit
- New: Home button added to 404 page
- Minor Fix: Author page email icon esc_url() to sanitize_email()
- Improvement: More color settings added
- Improvement: Parallax improved, dependencies removed
- Improvement: Ajax loading added to classic templates
- Improvement: Dark template color additions and corrections
- Improvement: Further Gutenberg CSS settings added including custom typography
- Improvement: Media player colors added
- Improvement: RTL support additions and corrections
- Version 1.8.8 (4th October 2019)
- New: Front Page Content can be positioned above or below the episodes
- New: Setting to hide all episodes on the front page
- Update: Child theme updated to exclude Bootstrap
- Fix: Background color for dark skin corrected
- Fix: Front Page (w/ Left & Right Sidebar) overlap fixed
- Fix: String made translatable
- Version 1.8.7 (7th September 2019)
- New: Width features added for Front Page Title
- New: Customize Headings for category, archive and tag pages
- Update: Better responsiveness for Typography
- Update: Newer features for WordPress native audio player supported
- Update: Google Fonts now load in Gutenberg editor as well
- Fix: Duplicate mobile logo fixed
- Fix: Embedded audio players on the front page
- Fix: Improved support for embbeded players on front page
- Fix: Transparent menu across website not always displaying
- Fix: Audio single post menu overlapping with header and episode art
- Fix: Video poster added in post format for videos
- Fix: Loading spinner changed from GIF to CSS
- Fix: Responsive Grid and List view fixed
- Version 1.8.6 (12th August 2019)
- Fix: Theme Options fix in functions.php
- Version 1.8.5 (12th August 2019)
- Fix: PHP 5.4 fix
- Fix: SSP support updated/improved
- Minor Fix: Category & Series links
- Minor Fix: Content without sidebar is now centered
- Minor Fix: CSS list style
- Update: Drop Down Menu (Responsive Toggle/Drop)
- Gutenberg Editor: add_editor_style() added
- New in version 1.8.4 (3rd June 2019)
- New: Podcaster Media plugin for featured audio & video players (please install plugin)
- Fix: SSP audio player fix
- Minor fix: One menu item for all Podcaster links on dashboard
- Improvement: wp_add_inline_style() added
- Improvement: use strict added
- Improvement: do_shortcode() removed
- Version 1.8.3 (9th May 2019)
- Minor Fix: Audio player width in responsive mode
- Minor Fix: Responsive menu color on front page navigation
- Minor Fix: CSS3 validation
- Version 1.8.2 (23rd April 2019)
- Minor Fix: Sidebar widgets on pages/single view margins and paddings adjusted
- Minor Fix: Accent color and button colors added to sidebar widgets
- Minor Fix: _blank added to social media links (footer.php, navigation.php)
- Version 1.8.1 (11th March 2019)
- New: Golden template added (including demo data and preset)
- New: Dark Video template added (including demo data and preset)
- New: New front page template added that shows hosts, newsletter and donate button and has a load more button.
- Improved: FontAwesome Icons updates
- Fix: PHP 7 fixes on podcastarchive-grid.php, podcastarchive-list.php
- Version 1.8.0 (31st January 2019)
- Minor Fix: Series taxonomy feature (for Seriously Simple Podcasting) fixed
- Version 1.7.9 (16th January 2019)
- Minor Fix: Escaping and sanitizing of text
- Minor Fix: switched from is_plugin_active() to class_exists()
- Fix: Media Archive meta box
- Update: New *.pot file and text domain (podcaster)
- Update: Metaboxes now managed by CMB2 plugin
- Update: Widgets now managed by Podcaster Widgets
- Version 1.7.8 (2nd January 2019)
- Minor Fix: Audio, video, gallery metaboxes in Gutenberg editor
- Minor Fix: Numeric value PHP fix
- Minor Fix: CSS, word-wrap added to blog title
- Minor Fix: Tag escaped in comment list function
- Update: Custom Meta Box to Custom Meta Box 2
- Update: Custom gallery shortcodes
- Version 1.7.7 (13th December 2018)
- Improvement: Meta Data support for Seriously Simple Podcasting plugin added to theme options
- Minor Fix: Email icon in footer fixed
- Version 1.7.6 (26th September 2018)
- Minor Fix: Overlapping Menu Items
- Minor Fix: Front Page Flexbox
- Version 1.7.5 (17th September 2018)
- New: Select responsive grid/list view for the front page (frontpage.php, frontpage-left.php,frontpage-right.php, style.css)
- New: Choose whether to display stretched or regular sized header in standard post format (postheader.php, style.css)
- Minor Fix: Transparent Navigation color settings (featured-header.php)
- Minor Fix: Sanitizing of links on the information page (podcaster-info.php)
- Minor Fix: Space added to Read more links
- Minor Fix: Front page sidebar margin fixed (style.css)
- Improvement: Cropped menu items changed (style.css)
- Improvement: Comment section on pages (page.php, page-leftsidebar.php, page-fullwidth.php)
- Version 1.7.4 (2nd August 2018)
- Minor Fix: audio/video player (single.php)
- Minor Fix: sanitize_email() added (navigation.php)
- Version 1.7.3 (23rd July 2018)
- Minor Fix: undefined index error (single.php)
- Minor Fix: esc_html() removed (single.php)
- Version 1.7.2 (21st July 2018)
- Minor Fix: Theme tags edited
- Minor Fix: Theme text domain added
- Minor Fix: Sticky label background
- Minor Fix: Added escape tags
- Minor Fix: Custom Meta Box text domain changed
- Version 1.7.1 (16th July 2018)
- Minor Fix: Alignment of subscribe buttons on front page
- Minor Fix: Alignment of subscribe buttons on single pages
- Minor Fix: Removal of IE9 support
- Improvement: Audio/Video players framework improved
- Version 1.7 (19th March 2018)
- New: Soundcloud Demo, import data and preset added. Set up your site to use Soundcloud with a few clicks.
- New: Two Podcast Archive Templates added (Grid ∓ List Styles). Create unlimited podcast archive pages you need.
- New: Add subscribe buttons to the new podcast archive pages.
- New: Add indexable text to the front page
- Improvement: Host Info display options
- Minor Fix: media players updated
- Minor Fix: TGM updated tp 2.6.1
- Minor Fix: Widget spacing and image sizing, hide widget area if empty.
- Version 1.6.9 (15th December 2017)
- Improvement: Navigation menu can now be made completely transparent
- Improvement: Twitch social media icon added
- Minor Fix: Header & Footer Colors
- Fix: Excerpts on Front Page Header
- Fix: Search Page Error
- Version 1.6.8 (9th November 2017)
- New Feature: Slideshow theme options added: Auto Slide and Slideshow Style
- Update: Second subscribe button will now be displayed on the single post page as well
- Update: Theme option css now handled with Redux Framework. No more dynamic stylesheet.
- Update: Footer text area output switched to do_shortcode(); to add shortcode support
- Update: Child theme implementation updated
- Improvement: Stray hard-coded strings made translateable
- Improvement: New .pot translation file added
- Minor Fix: Logo image always at 100% opacity
- Minor Fix: Logo responsive sizing
- Minor Fix: Widget setup updated
- Fix: Seriously Simple Speakers function error
- Version 1.6.7 (15th July 2017)
- New Feature: Two new front page templates added that support sidebars
- New Feature: New corner options for front page entries and sidebar widgets
- New Feature: New WordPress 4.8 Media widgets support added
- Improvement: Full/truncate title options added for list view on podcast archive pages
- Minor Fix: Logo image always at 100% opacity
- Fix: Https added for Google Fonts
- Version 1.6.6 (11th April 2017)
- Feature: Blubrry Powerpress Custom Feed audio players support added
- Improvement: General theme responsiveness
- Fix: Media archive overlapping images
- Fix: Bluberry PowerPress disable players feature
- Fix: Header image filter
- Version 1.6.5 (14th February 2017)
- Fix: Post views counter
- Fix: Player track rail in respnonsive mode
- Minor fix: Demo data, removed all unnecessary categories
- Feature: Support for Seriously Simple Speakers added
- Version 1.6.4 (24th January 2017)
- Fix: Transparency of audio player on front page
- Fix: Font sizes in responsive mode
- Version 1.6.3 (19th January 2017)
- Fix: Responsive video and audio corrected
- Version 1.6.2 (19th January 2017)
- Fix: Responsive logo issues fixed
- Fix: Responsive drop-down and toggle menu fixed
- Fix: Responsive Google Font sizes fixed
- Fix: Transparent menu issues fixed
- Improved: Revised CSS for all audio and video players
- New: Display full posts on front page
- Version 1.6.1 (29th December 2016)
- Fix: New version (1.4) of Theme Station Podcasting Feed plugin added.
- Improved: Microformats added selectively.
- Improved: Updated screenshots.
- Version 1.6 (18th August 2016)
- Minor fix: the_post_thumbnail_caption() fix -> function name changed to pod_the_post_thumbnail_caption
- Improved: Amount of posts to display on the front page now unlimited
- Version 1.5.9 (5th May 2016)
- Improved: Added theme options for videos and other embedded content
- Improved: Added video support for PowerPress and Seriously Simple Podcasting plugins
- Improved: More social media icons added (RSS, iTunes, Mixcloud, Spotify, Snapchat, Vine)
- Improved: Category setting added to recnt posts widget
- Improved: More typography theme options added
- Improved: More excerpt theme options added
- Improved: "Read More" link on front page header optional
- Minor fix: Author name as heading on author pages fix
- Minor fix: Audio player (in PowerPress) color fix
- Minor fix: Responsive menu color fix
- Minor fix: Parallax scrolling smoothed out
- Minor fix: Envato Market installation error fix
- Version 1.5.8 (24th March 2016)
- Minor fix: PowerPress player links fix
- Minor fix: Gallery color defaults
- Minor fix: Turn off Transparent Screen entirely
- Minor fix: Search box in responsive layout
- Minor fix: Icon conflict with third-party plugin
- Minor fix: Audio player when audio lendth greater than 60 minutes bug
- Version 1.5.7 (12th March 2016)
- New: Envato Market plugin added for theme updates
- New: Gallery color settings for captions
- Improved: Hide featured image in audio single page
- Minor fix: Padding bug in featured header slideshow setting
- Minor fix: Font size on post titles fixed
- Minor fix: Transparent Screen featured header fixed
- Version 1.5.6 (14th February 2016)
- Minor fix : gray transparent screen on single pages
- Minor fix : search drop-down on narrow screens
- Minor fix : logo cut off fix on narrow screens
- Version 1.5.5 (26th January 2016)
- New : Typekit Support added
- New : Soundcloud icon added
- New : Search feature in navigation bar
- Improved : Footer color settings added
- Improved : "Next week" and subscribe buttons can be activated and deactivated separately
- Improved : Tags on single post pages
- Improved : Truncate titles on main page and podcast archive
- Improved : New "From Blog" layout added
- Minor Fix : Responsive video in "From blog section"
- Minor Fix : Undefined variable error
- Version 1.5.4 (16th November 2015)
- Fix : Excerpt output corrected
- Fix : Theme Option Config File (500 Internal Server Error)
- Fix : Minor Fix: Overlapping download link
- Version 1.5.3 (27th October 2015)
- Minor fix: Force Excerpts in blog displaying in single view
- Version 1.5.2 (25th October 2015
- New: Force Excerpts in blog
- Improved: Demo Content improved
- Improved: Default template preset added
- Minor Fix: Irregular scrolling on mobile fixed
- Minor Fix: Hover effects on front page for mobile made clickable
- Minor Fix: Archive button on front page fixed
- Minor Fix: Contact 7 form on mobile fixed
- Version 1.5.1 (23rd Septermber 2015)
- Fix: Background for audio players on single post pages fixed
- Version 1.5 (22nd September 2015)
- New: Theme Presets added
- New: Social media buttons in the top navigation
- New: Rtl supported
- Improved: New front page header options
- Improved: More color options
- Improved: Featured gallery style can be set individually within post
- Improved: More font options added
- Fix: Download files on playlists fixed
- Fix: Widget class updated
- Version 1.4.9 (12th May 2015)
- New Version of Theme Station Feed Plugin included
- Update: TGM Plugin Activator
- Fix: TGM Plugin Activator 'No valid header'
- Version 1.4.8 (24th April 2015)
- Minor Fix:
get_avatar_url()fix - Fix: TGM-Plugin-Activation security update
- Minor Fix:
- Version 1.4.7 (15th April 2015)
- Minor Fix: Custom Metaboxes update
- Version 1.4.6 (9th April 2015)
- New: Video post backgrounds on single page views
- Minor Fix: Footer background color
- Minor Fix: Video post excerpts on front pages
- Version 1.4.5 (15th March 2015)
- New: Responsive Menu options (drop-down or toggle)
- Updates in 1.4.4 (12th March 2015)
- New: Schedule Posts to appear in the "Next time" area
- New: Editible copyright text in the footer
- Fix: Drop-down menu (3rd level, 4th level ...)
- Fix: Footer menu color
- Version 1.4.3 (1st March 2015)
- Fix: Size of logo in responsive settings
- Fix: Blog page header when set to transparent navigation
- Fix: Seach page bug
- Version 1.4.2 (18th February 2015)
- New: Customizable text for archive button on the front page
- Fix: Social Media email
- Fix: permalink() on front page
- Version 1.4.1 (9th February 2015)
- Fix: in_array() error
- Fix: the_powerpress_content() error
- Fix: black screen on front page
- Version 1.4.0 (6th February 2015)
- Minor Fix: PowerPress single audio player error
- Version 1.3.9 (5th February 2015)
- Fix: Modify header information bug
- Fix: Color options & dynamic stylesheet
- Version 1.3.8 (4th February 2015)
- New: More color settings, including transparent headers
- New: Display all your podcast posts on one archive page
- Improved: Theme options simplified and streamlined
- Improved: Now compatible with Seriously Simple Podcasting 1.8+
- Improved: Now supports Blubrry Power Press
- Fixed: iPhone loading screen bug
- Fixed: Front page image error
- Version 1.3.7 (6th January 2015)
- New: Manage your avatars in the theme options
- New: Single pages now also change to display sidebars left or right along with the blog
- New: Switch to Envato Toolkit for theme updates
- Minor bug fix: Titles in single view
- Minor bug fix: Source in audio player fix
- Minor bug fix: avatars
- Version 1.3.6 (21st December 2014)
- New: Explicit Posts now marked
- Bug fix: WP 4.1 Player Fix
- Minor bug fix: avatars
- Version 1.3.5 (25th September 2014)
- New: Retina logos now supported
- New: Podcast archive can be displayed as list
- New: Layout options for blog page: sidebar left, sidebar right, full width
- New: Subscribe buttons have been added to the single post pages
- New: Image header on front page can be set by featured image on page
- New: Embed code can now be used in audio and video posts (inculding old SoundCloud player)
- New: Excerpts can now be activated to appear below audio player on the front page
- New: Embed code can now be used in audio and video posts (inculding old SoundCloud player)
- Bug fix: controls.svg deactivated
- Version 1.3.4 (29th August 2014)
- Bug fix: Auto-update bug fixed
- Minor bug fix: Main page gap on player fixed
- Minor bug fix: Buttons on main page aligned properly
- Minor bug fix: Turned off comments on pages do not display message anymore.
- Version 1.3.3 (27th June 2014)
- Podcasting feed has now been moved into seperate plugin. Please read documentation for more information
- New Feature: Automatic Theme Updates
- Version 1.3.2 (18th June 2014)
- Minor Bug Fix: Image post format
- Version 1.3.1 (16th June 2014)
- Minor Fix: Buttons in breakpoints
- Podcasting RSS Feed function can now be found in the Theme Station Podcasting Feed Plugin. Download at http://www.themestation.co
- Version 1.3 (30th April 2014)
- New feature: Audio Playlist Support
- New feature: Video Playlist Support
- New feature: Switch between static excerpts and post excerpts
- New Feature: Switch off/on podcast RSS feed
- Fix: Seriously Simple Podcasting front page support
- Version 1.2 (9th April 2014)
- New feature: iTunes compatible feed added!
- New feature: New loading graphics
- New feature: Language files added
- Bug fix: download button for videos
- Version 1.1 (21st March 2014)
- New feature: Seriously Simple Podcasting Plugin Support added!
- New feature: Social Icons
- Bug fix: oEmbed is now working
- Version 1.01 (21st February 2014)
- minor fix to the front page header image
- Version 1.0 (7th february 2014)
- Initial Release!